Ondernemers in de onderhoudssector kampen met het probleem ‘overwerken’. Zo is een groot gedeelte van de ondernemers tot laat in de avond bezig met het opstellen van offertes. ”Dit kan toch niet de bedoeling zijn”? Het My Identity team wilt het werkleven van deze ondernemers verbeteren door het offerte proces versimpelen en versnellen. Door het inzetten van deze nieuwe webapplicatie is dit mogelijk!

Over Snel offerte
Klant
Diensten
Applicatie design
Projectduur
Jaar
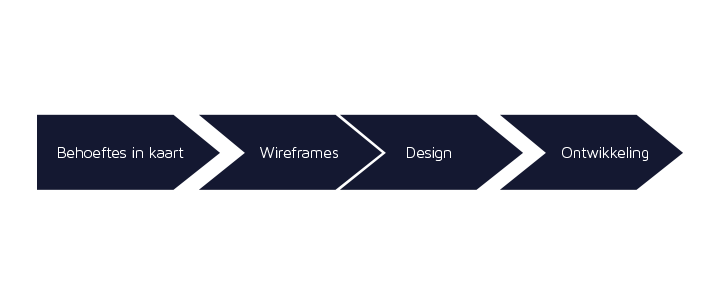
Het doorlopen proces
Als eerst zijn wij begonnen met het in kaart brengen van de behoeften van de ondernemers door middel van het plegen van interviews. Vervolgens zijn we gestart met het opstellen van wireframes (interactie-ontwerpen). Deze hebben wij vertaalt in werkende software. Gedurende het proces zijn we constant bezig met het testen van Snel Offerte bij onze testgroep.

Te veel door klikken, daar doen we niet aan
Snel offerte is een webapplicatie die het ‘zo snel, simpel en effectief mogelijk maken van offertes’ moet ondersteunen. De uitdaging was dan ook om de applicatie zo simpel mogelijk te maken voor de eindegebruiker. Dat is ons gelukt door het aantal ‘gebruikersacties’ om een offerte op te stellen te minimaliseren. Te veel ‘doorklikken’, tja, daar doen we niet aan!

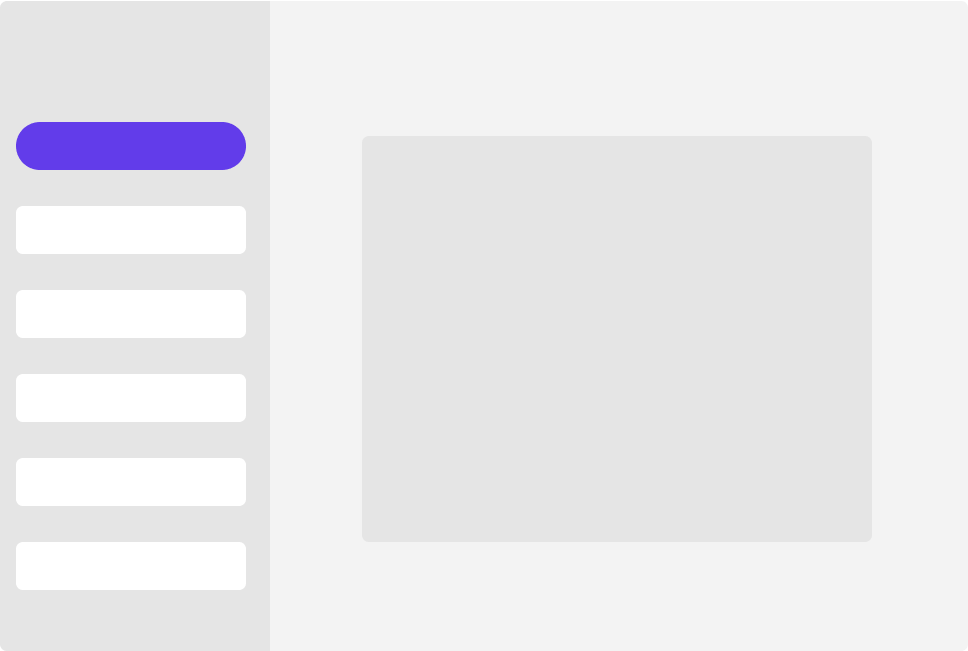
Een simpele wireframe is een simpele UX
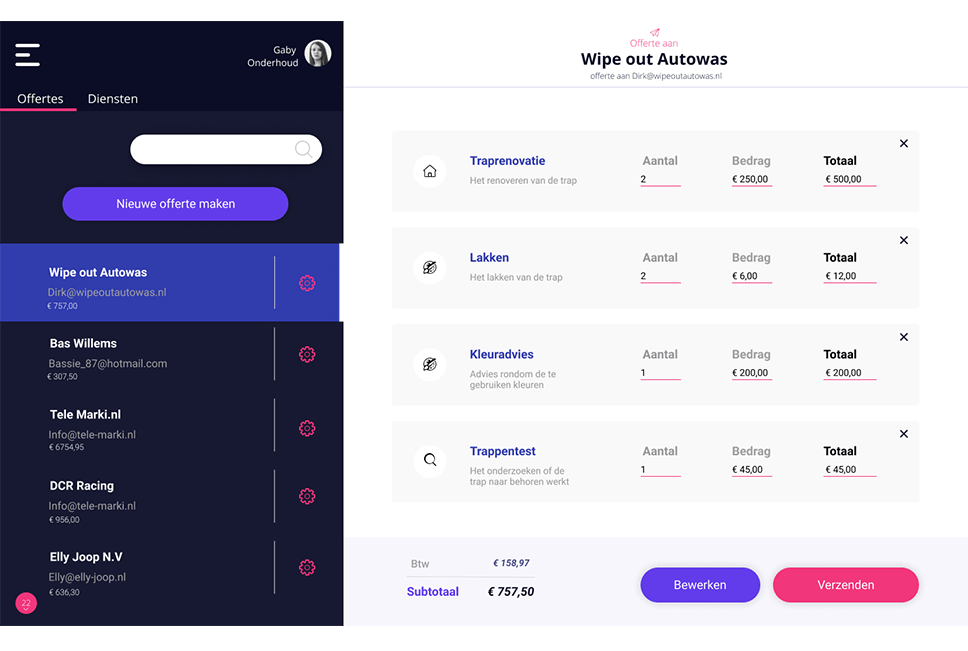
De webapplicatie is zo ontworpen dat er twee schermen zijn voor de gebruiker. Een linker 'selectie scherm' en een rechter 'actie scherm'. Het 'rechter scherm' is where the magic happens'!

Van wireframe tot design
De wireframe is omgetoverd tot een strak design met enkel de benodigde functionaliteiten om zo snel mogelijk offertes op te stellen.
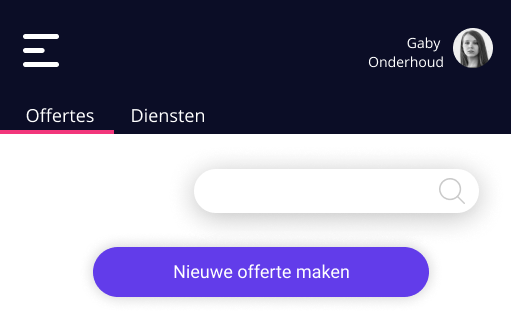
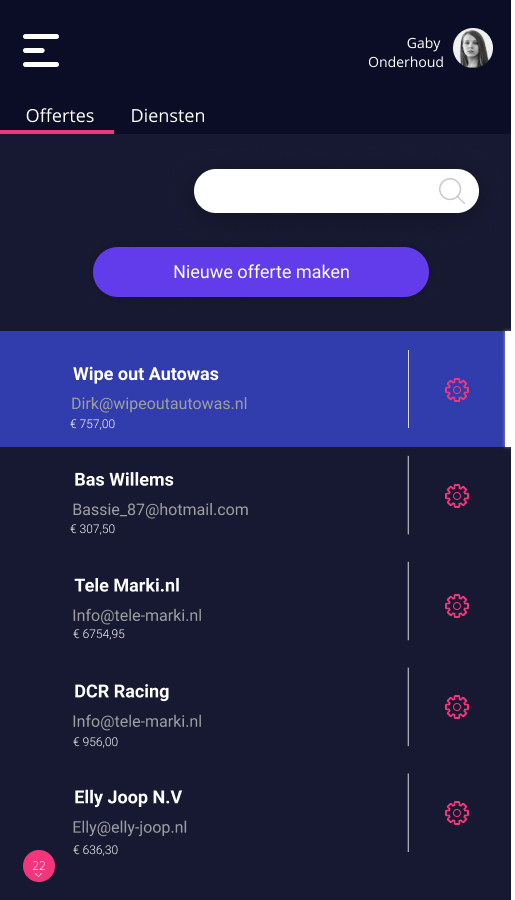
Van links...
Het 'linker scherm' is zo ontworpen dat een gebruiker makkelijk kan navigeren tussen diverse offertes. Daarnaast zijn in dit scherm ook de kosten, per offerte, direct af te lezen.

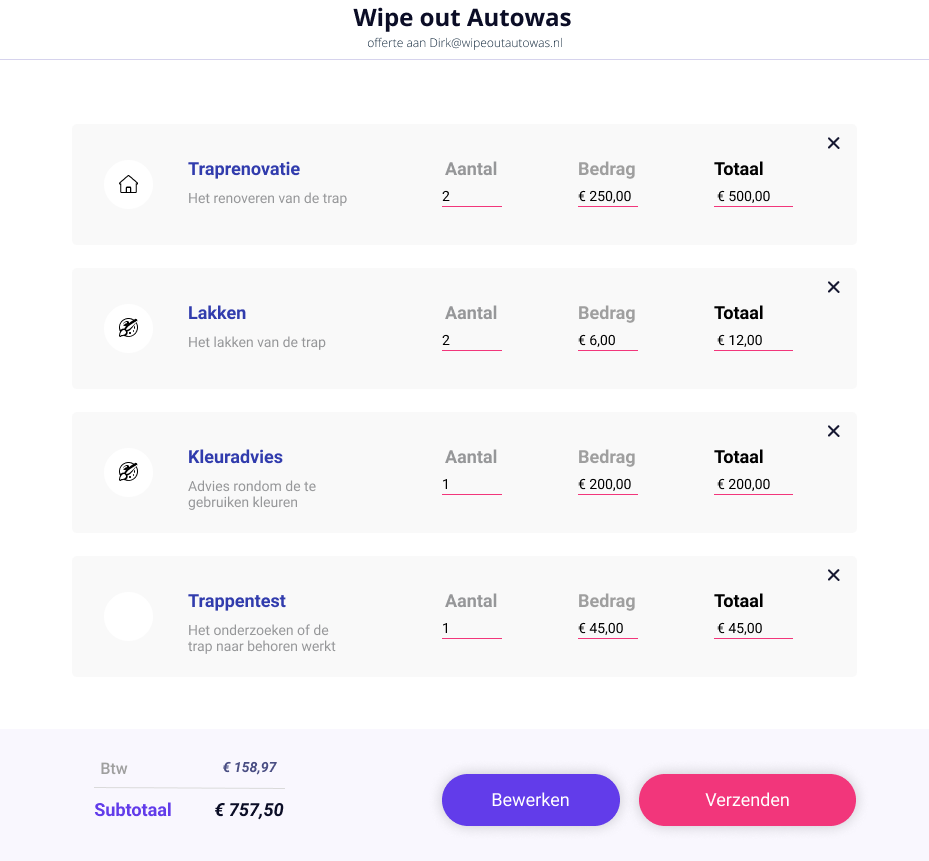
Naar rechts
Het rechter scherm toont de diensten die de gebruiker geselecteerd heeft voor een klant. Deze kunnen vervolgens naar een klant verzonden worden.